La lecture des livres depuis plusieurs années sont en baisse. Ceci concerne principalement les adolescents et de façon générale plusieurs autres tranches d’âge… comme le témoigne le site web du Ministère de la Culture Française dans cette publication. Plusieurs raisons font l’objet de cette courbe décroissante des jeunes personnes qui ne lisent plus.
Les jeunes lisent de moins à moins et nous allons avec nos différents travaux essayer d’apporter une solution numérique dans la facilité et la rapidité d’acquérir un livre et la possibilité de le lire numériquement.
Il existe de nombreux outils qu’un concepteur UX peut utiliser pour faire preuve d’empathie envers les utilisateurs. Il est essentiel d’interroger les utilisateurs pour comprendre leur point de vue et connaître leurs points de douleur, mais ce n’est que le début du processus de recherche UX.
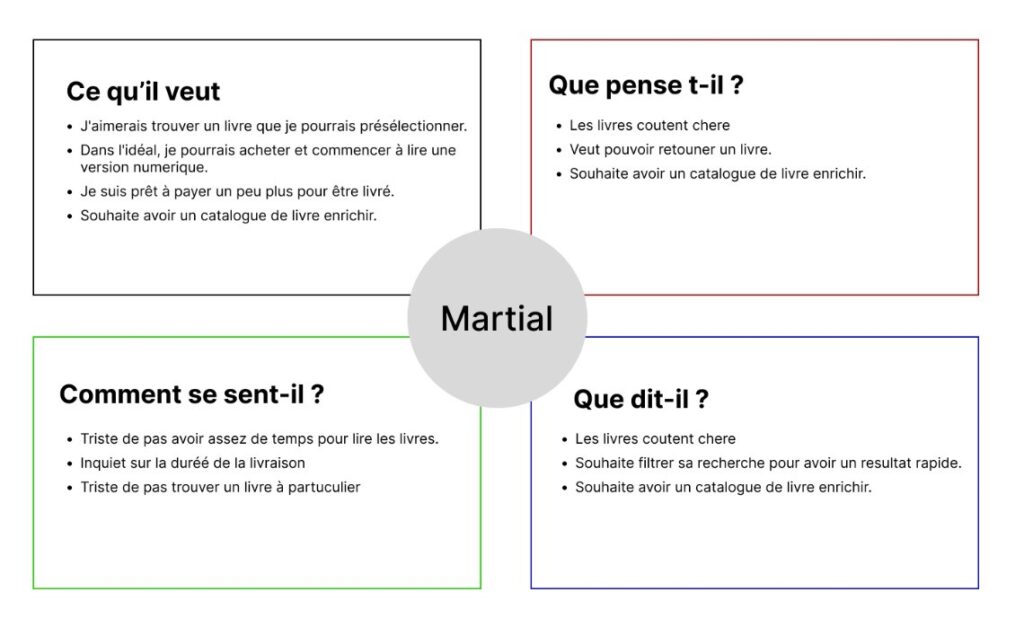
Les cartes d’empathie sont des graphiques faciles à comprendre qui explique ce que les concepteurs UX ont appris sur un type d’utilisateur particulier. Les cartes d’empathie peuvent aider à décomposer chaque entretien en éléments d’information digestes.

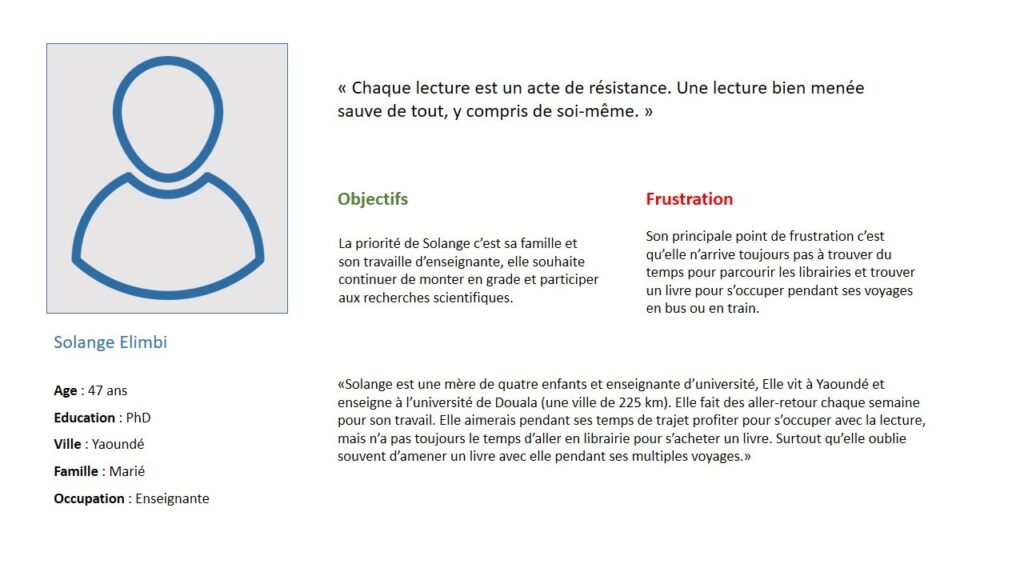
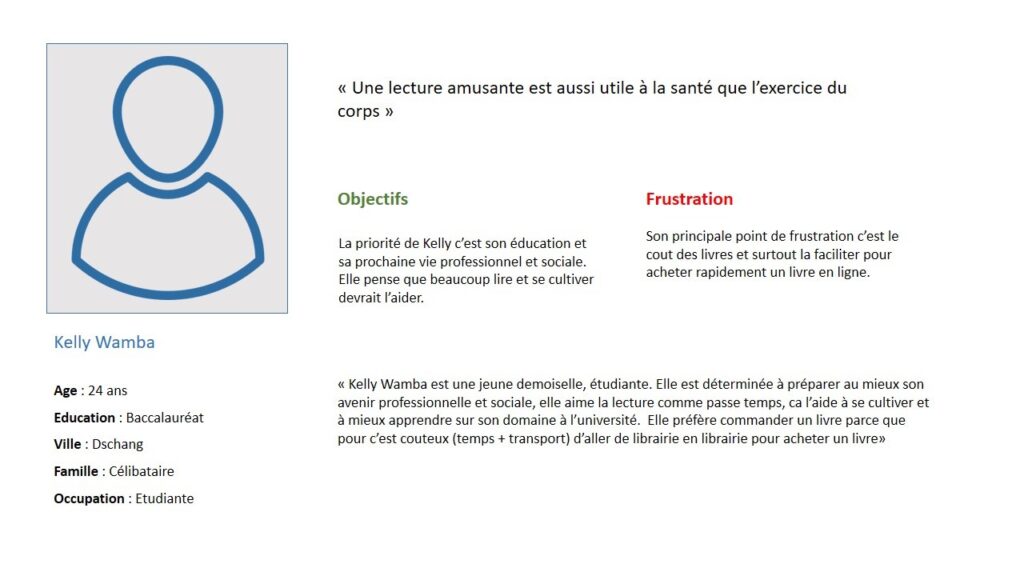
Les personas sont créées en menant des recherches sur les utilisateurs et en identifiant les points de douleur communs, qui sont des problèmes UX qui frustrent et empêchent l’utilisateur d’obtenir ce dont il a besoin d’un produit.
En règle générale, la création de 3 à 8 personas suffit pour représenter la majorité des utilisateurs d’un produit. Dans notre document nous allons en crée 2.


L’énoncé du problème fournit une description claire du besoin de l’utilisateur auquel il faut répondre.
Martial est un cadre occupé qui a besoin d’une expérience d’application facile pour commander des livres pour lui et sa famille, car il n’est pas très calé en technologie.
Si Martial télécharge l’application et a un accès et une navigation facile, il choisira rapidement et facilement un livre qui correspond à sa préférence ou à celui de ses enfants.
Les propositions de valeur résument les raisons pour lesquelles un consommateur devrait utiliser un produit ou un service.
Notre application BooksOrder permettra aux utilisateurs de commander rapidement et facilement des livres. Ce qui affectera la façon de utilisateurs d’entrer en possession d’un livre tout en gardant le sentiment d’être avec le gérant de la librairie. Nous mesurerons l’efficacité de l’application en analysant la fréquence des commandes.
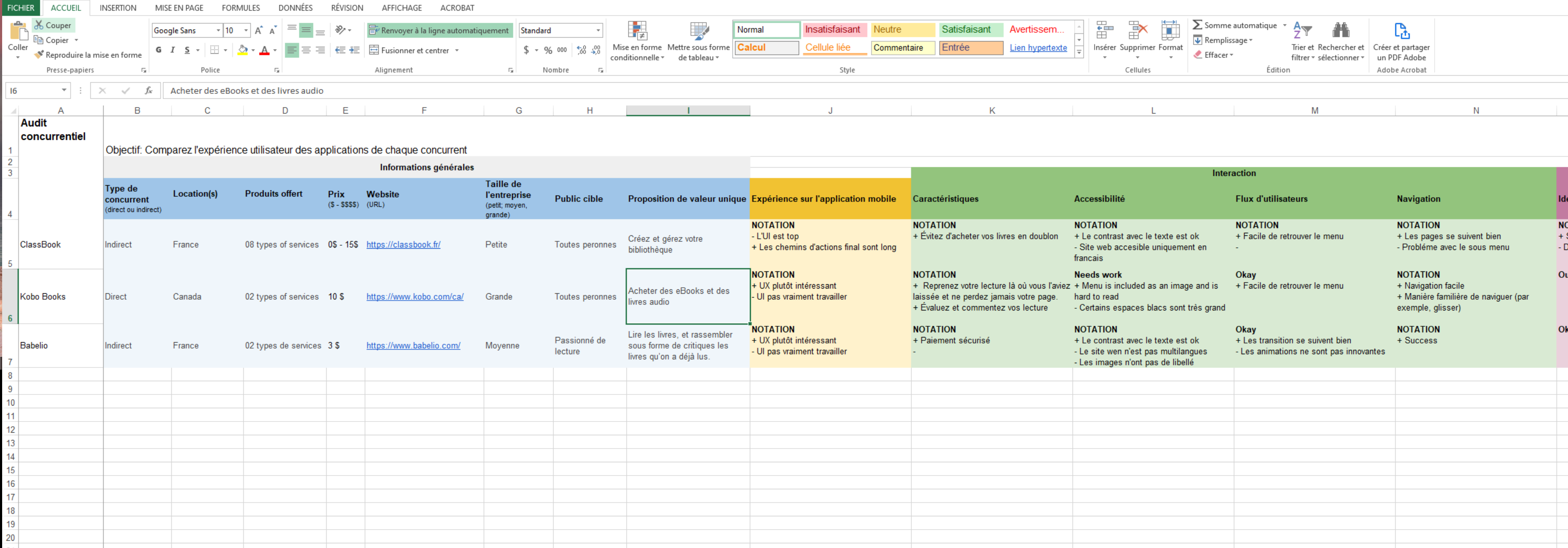
Dans le cadre d’un audit concurrentiel, nous allons effectuer des recherches sur les concurrents pour en savoir plus sur la manière dont ils conçoivent des produits similaires ou répondent aux besoins d’utilisateurs similaires. Dans l’idéal, nous identifierons des éléments de conception efficaces à reproduire dans notre produit, ainsi que des problèmes de conception et des pièges à éviter.

Après avoir recherché des produits apparentés, nous sommes prêts à commencer à générer des idées pour résoudre les problèmes et atteindre les objectifs que nous avons énoncés précédemment dans vos énoncés du problème et de l’objectif.
Comme technique d’idéation, nous avons opté pour le Sketch rapide (également connu sous le nom de « Crazy Eights ») qui est un excellent moyen d’idéation visuelle et tactile. Pour ce faire, nous allons esquisser six idées ou conceptions différentes pour résoudre un problème à utilisateur unique et répéter ce processus s’il y a plus de huit idées.

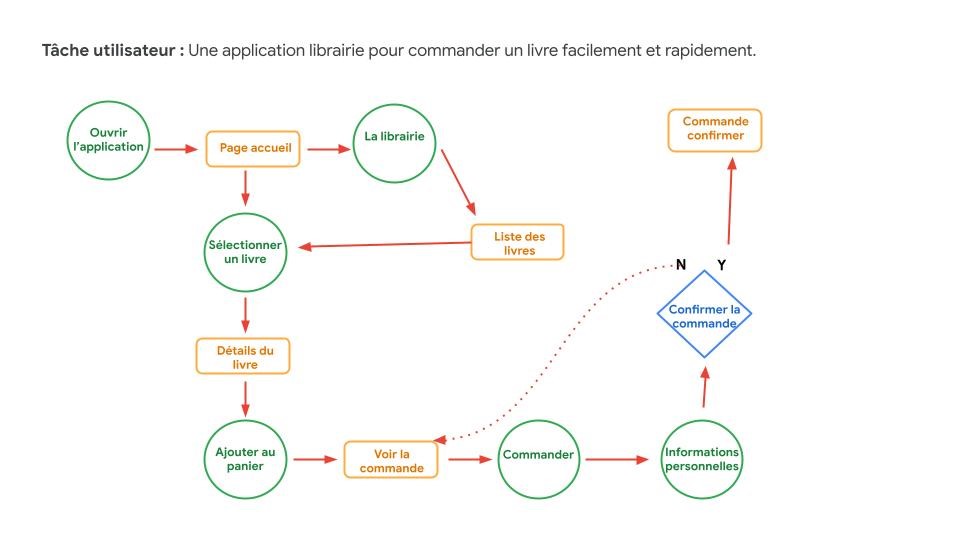
Nous allons décrire le flux d’utilisateurs avant de débuter la conception, car cela peut aider à imaginer comment les utilisateurs se déplaceront dans l’application.
Le parcours utilisateur débute avec l’entrée de l’utilisateur dans l’application et se poursuit jusqu’à la confirmation de la commande d’un ou plusieurs livres. Ce flux d’utilisateurs anticipe le besoin de l’utilisateur de parcourir plusieurs détails de livres avant de choisir le livre qu’il ou elle souhaite.

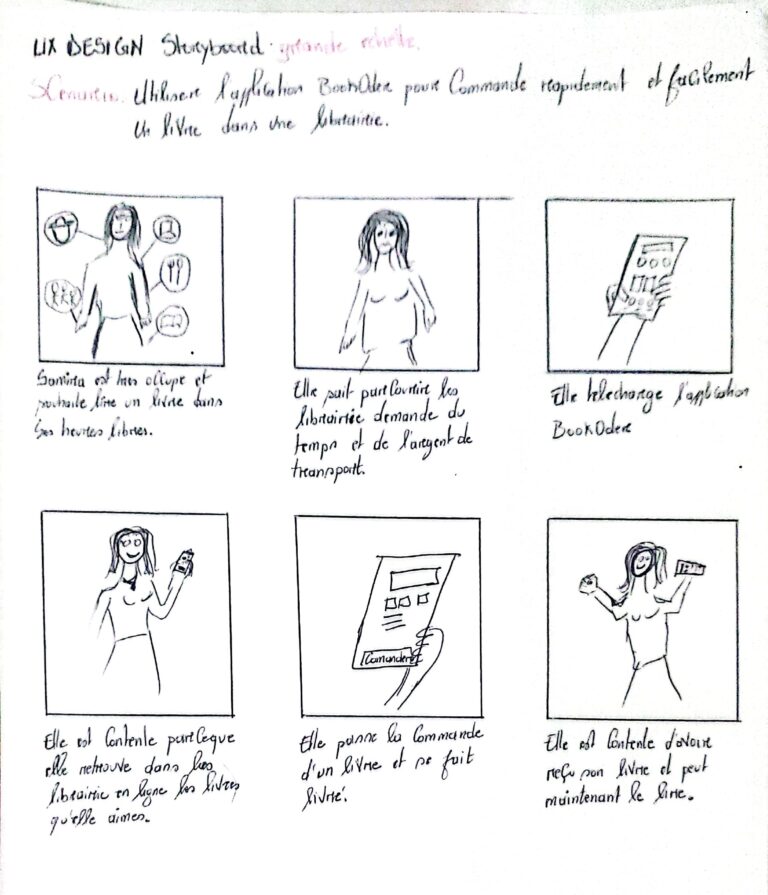
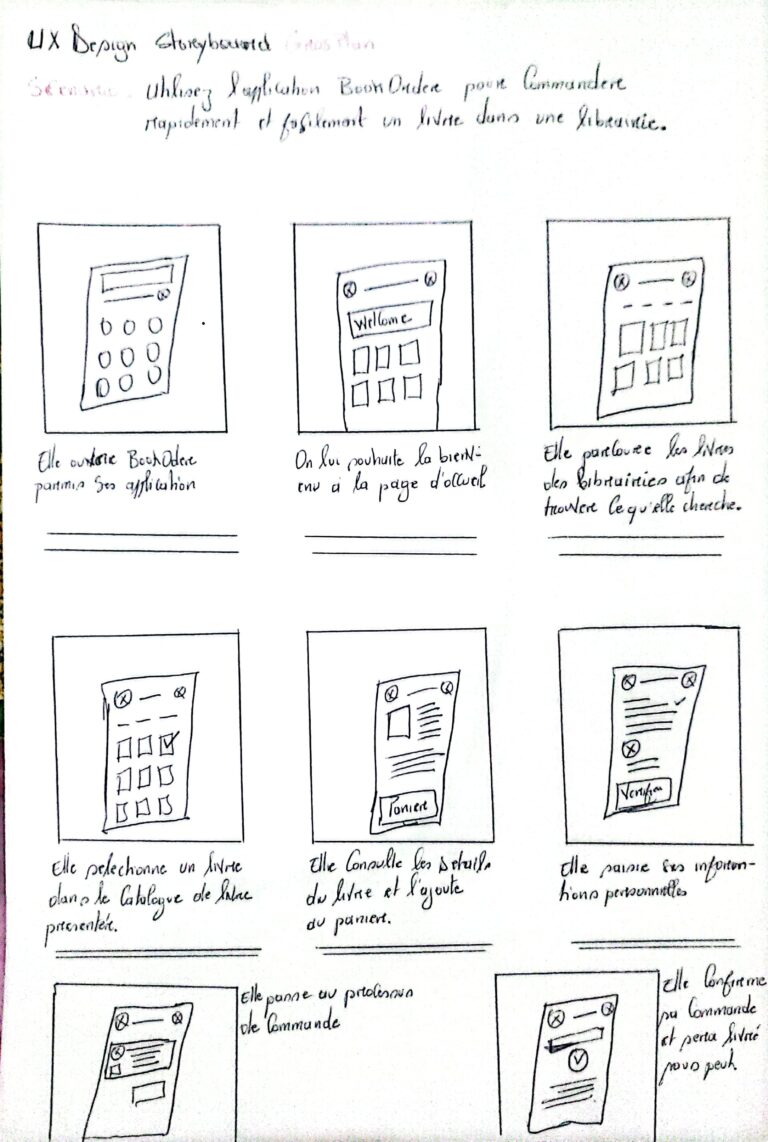
Un storyboard est une série de panneaux ou de cadres qui décrivent et explorent visuellement l’expérience d’un utilisateur avec un produit.

Storyboards d’ensemble : se concentrent sur les besoins de l’utilisateur, leur contexte et la raison pour laquelle le produit sera utile à l’utilisateur.

Storyboards en gros plan : se concentrent sur le produit et son fonctionnement.

Nous allons d’abord explorer de nombreuses idées à l’aide de maquettes fonctionnelles, il s’agit d’un brainstorming plus ciblé, mais qui s’articule désormais autour d’une seule page.
Pour cela, nous allons créer au moins cinq versions différentes de la façon de structurer l’information sur une page d’accueil. Le processus ci-dessus serait répété pour les pages supplémentaires jusqu’à ce qu’il y ait suffisamment de maquettes fonctionnelles pour assurer un parcours utilisateur complet et fluide.

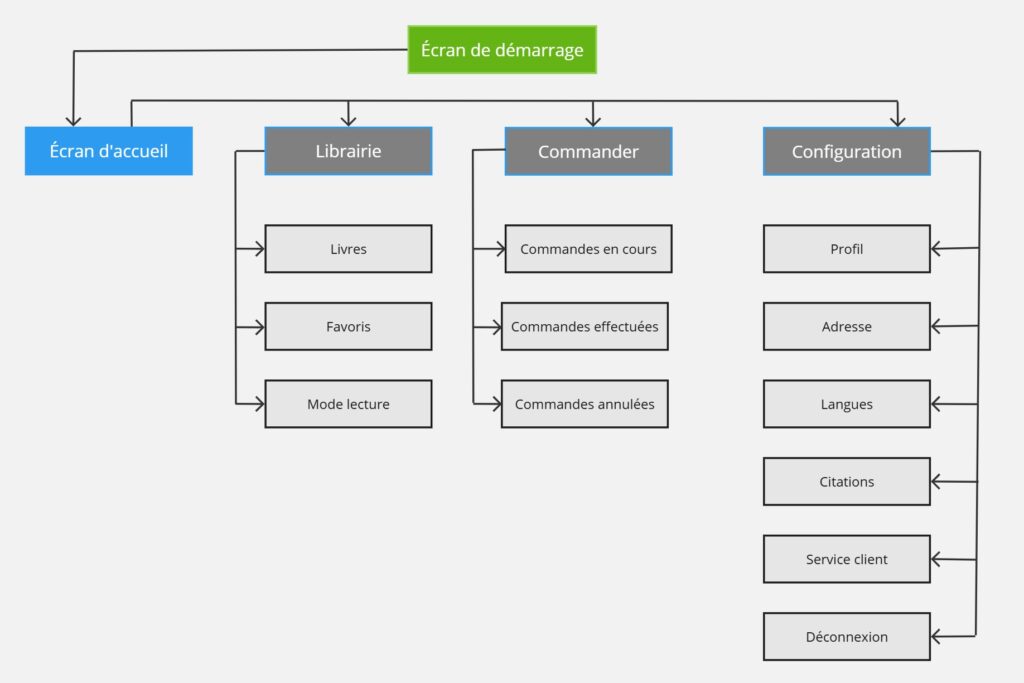
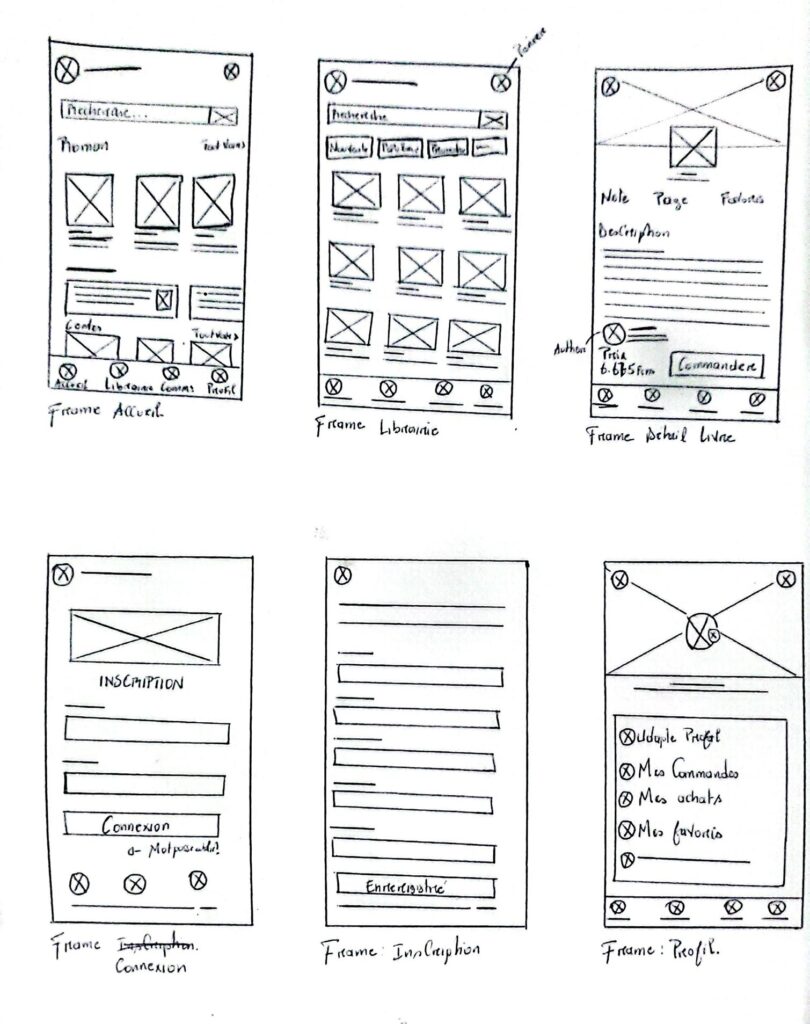
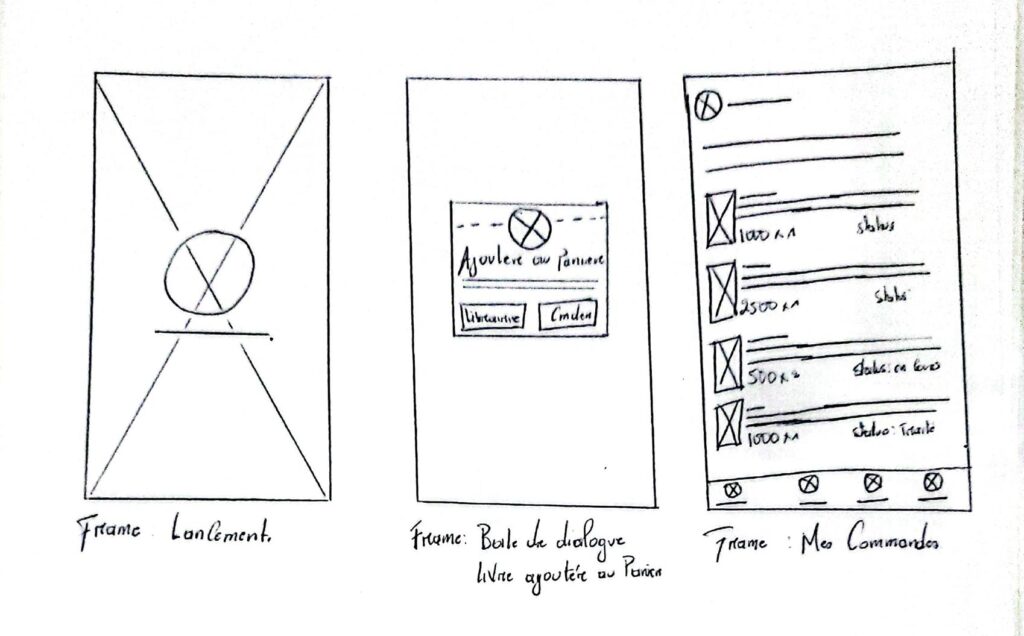
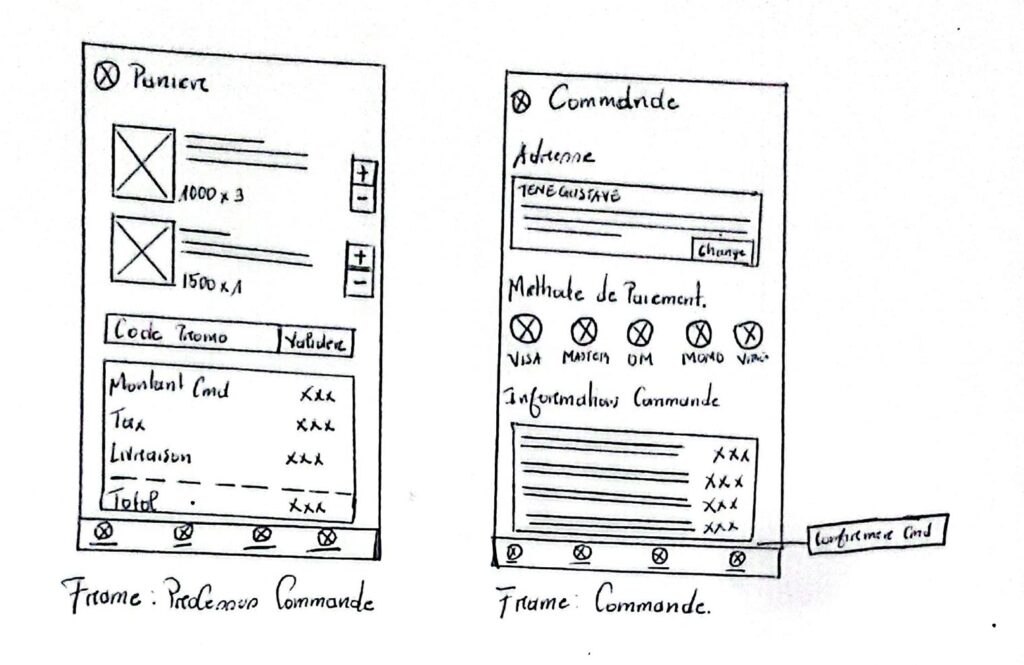
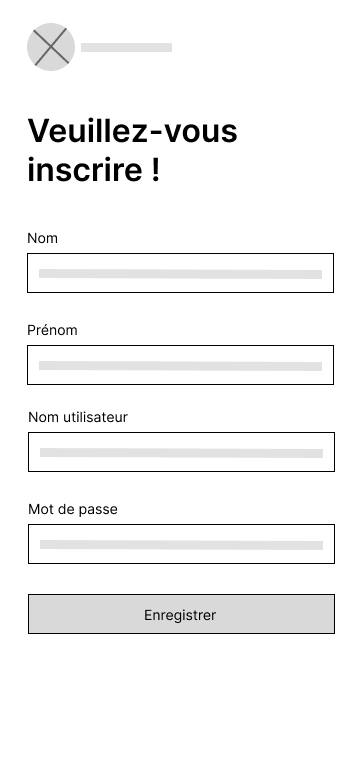
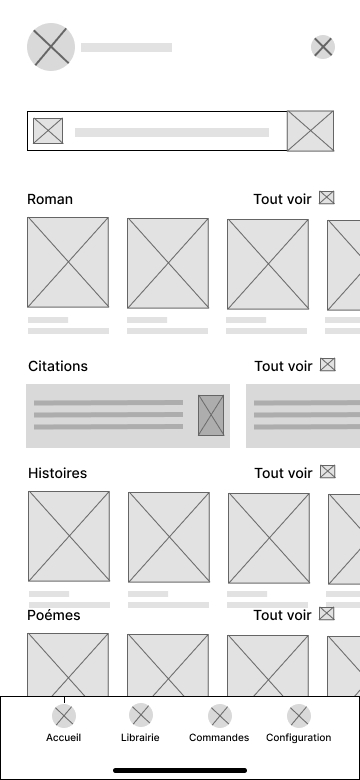
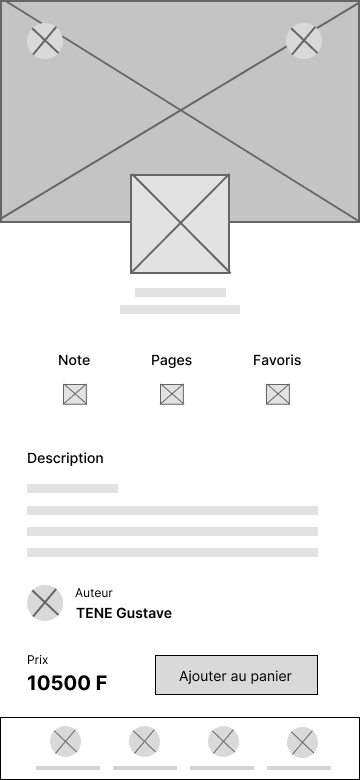
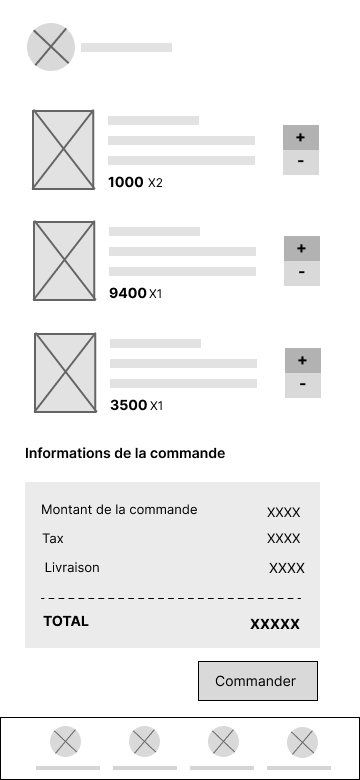
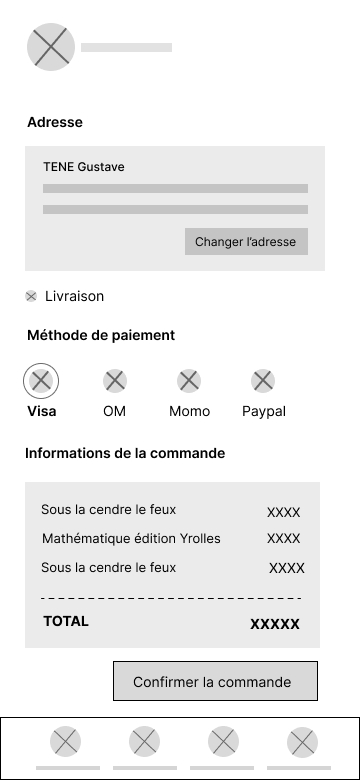
Nous allons réfléchi à la structure et au flux de l’ensemble de l’application BookOrder et a identifié les écrans clés suivants pour lesquels il a créé des maquettes fonctionnelles :


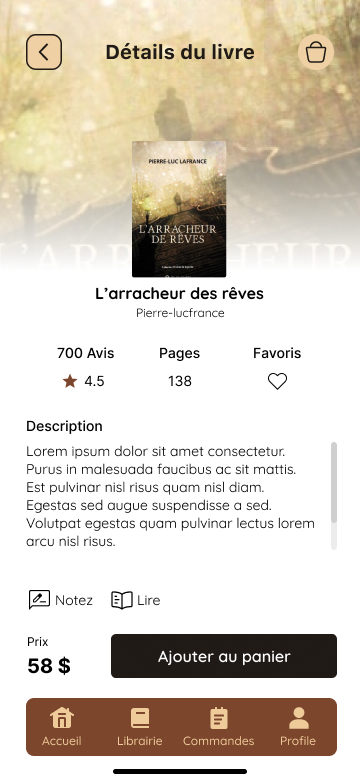
Maintenant que nous avons mis nos idées sur papier avec des maquettes fonctionnelles et des prototypes papier, nous sommes prêts à créer un prototype numérique dans Figma ! Le prototypage numérique va faciliter le partage, l’édition et la collaboration sur notre conception, et nous aide à nous rapprocher de la visualisation de votre produit final.
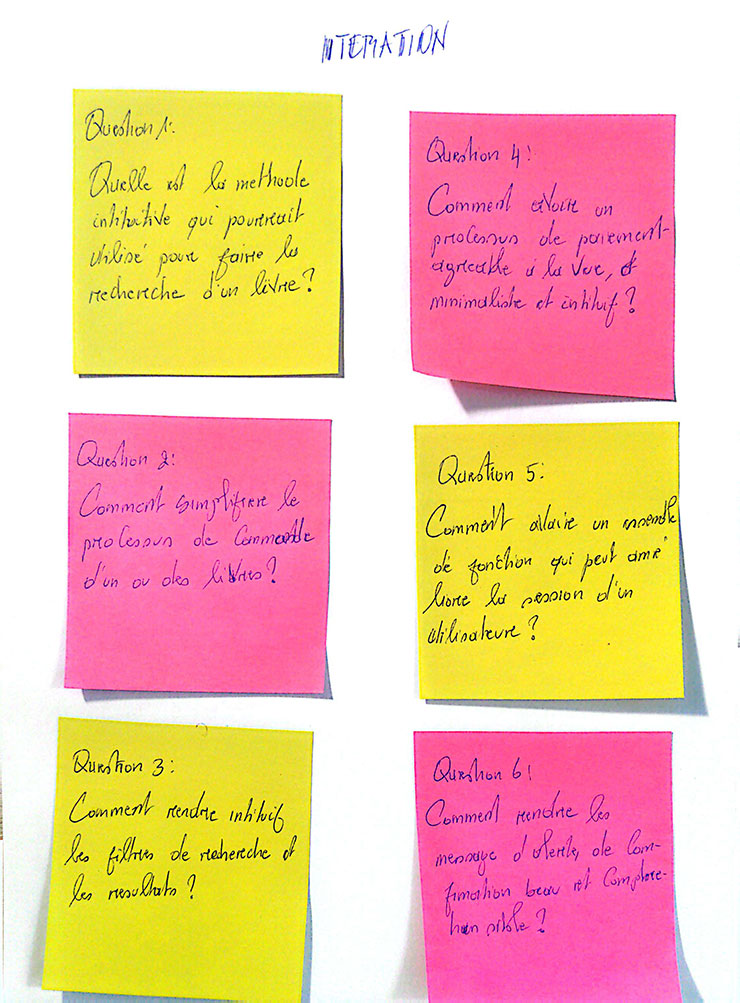
Avant de débuter la création du prototype dans Figma, nous allons nous demander comment les utilisateurs pourraient interagir avec notre produit. Voici quelques questions que nous nous sommes posées :
Ces questions avant de débuter le prototypage nous aidera à concevoir des types d’interactions utilisateurs divers et variés. Nous allons utiliser nos maquettes fonctionnelles et notre prototype papier, pour construire un prototype numérique dans Figma.
Nous avons tout d’abord créé toutes les maquettes fonctionnelles numériques nécessaires à l’application. Ensuite utilisé des nœuds de connexion pour indiquer le point de départ d’une connexion et l’écran auquel elle doit conduire l’utilisateur.








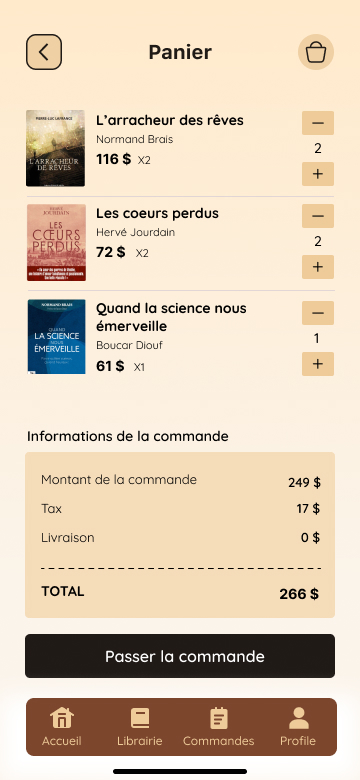
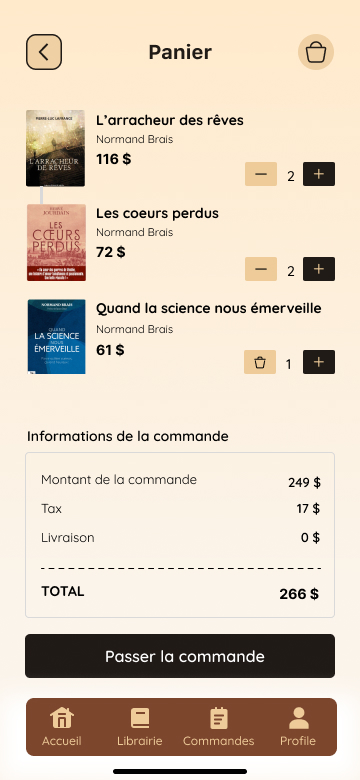
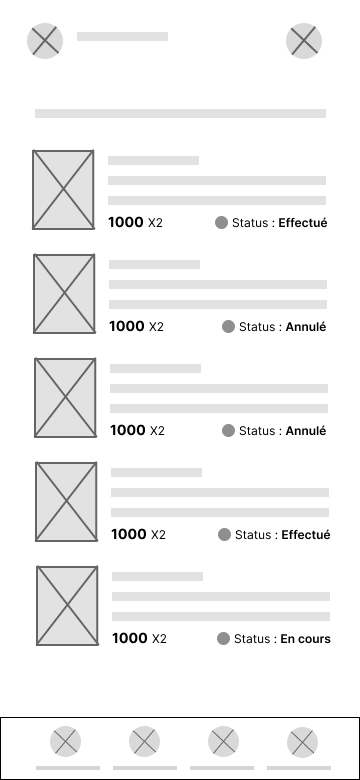
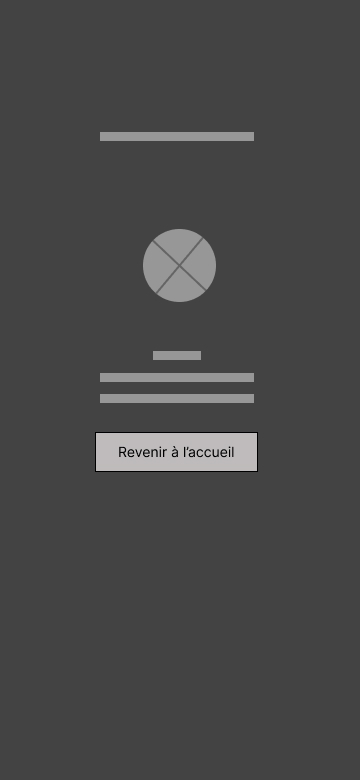
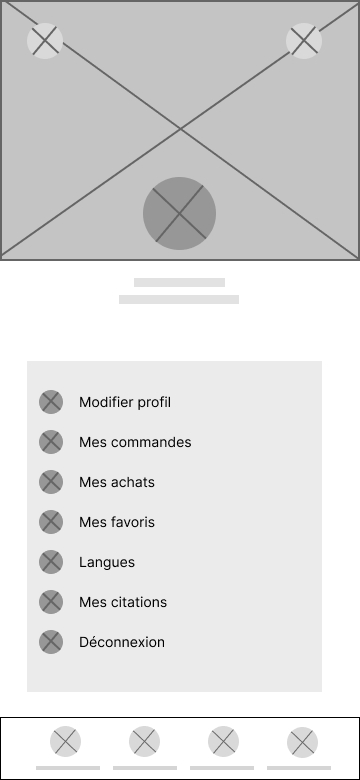
Dans ce prototype basse fidélité, l’utilisateur peut rechercher des livres qui correspondent à ses besoins, puis commander en ligne de n’importe où et à n’importe quel moment. Les utilisateurs peuvent accomplir une tâche ou un parcours utilisateur, avancer et reculer, et naviguer à l’aide des repères fournis. Ce prototype teste le principal flux utilisateur qui consiste à rechercher et commander un livre qui convient aux besoins de l’utilisateur, et à terminer la commande en achetant le livre.
La recherche est une partie essentielle du processus de conception UX – à chaque phase, du début à la fin. L’accent sera mis sur la recherche dans la phase de test.
Ces tests de prototypes vont nous aider à affiner les idées et la conception, avant de finaliser l’interface utilisateur.
L’avantage des tests lorsque le produit est à l’état de prototype, est de gagner du temps en apportant des modifications avant le développement.
Un plan d’étude de recherche UX étant la première étape cruciale pour comprendre les problèmes des utilisateurs afin de les résoudre, nous allons en produire un.
Pour des raisons éthiques, lorsque nous menons des recherches, nous prenons toujours en compte l’intégrité, ce qui inclut la protection de la vie privée des utilisateurs.
Dans le cadre de notre projet, nous allons utiliser une étude d’utilisabilité avec modérateur, les participants testent les prototypes avec un guide. Les études d’utilisabilité avec modérateur permettent d’établir une relation entre le modérateur et le participant, ce qui peut aider le participant à s’ouvrir et à partager davantage de commentaires sur la conception. Ce choix d’utilisabilité va nous permettre de poser des questions de suivi tout au long de la session pour en savoir plus.
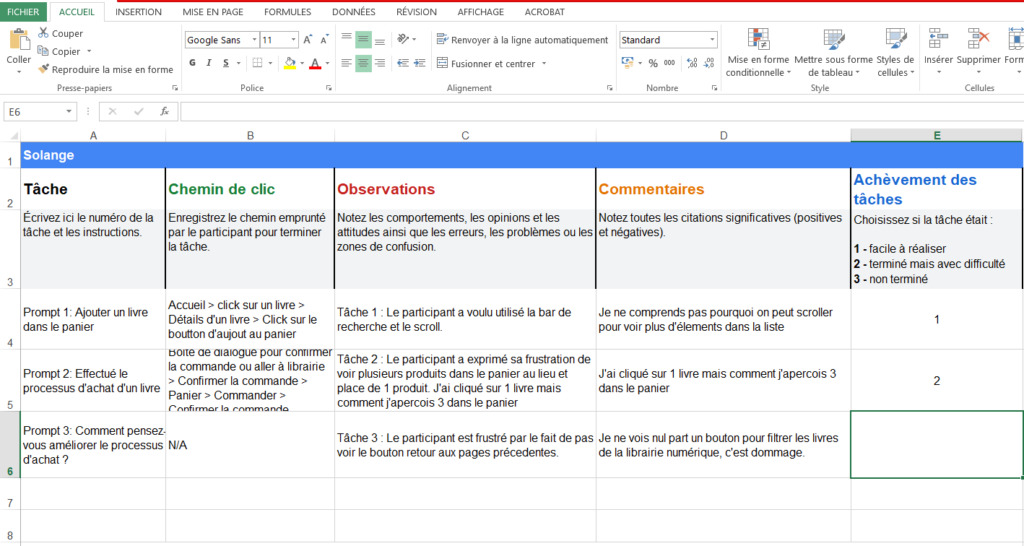
Nous allons par la suite prendre des notes que nous allons consignés dans une feuille de calcul Excel.

Après avoir recueillir ces informations, nous devons les organiser et synthétiser grâce un diagramme d’affinité que nous n’allons pas crée au vu du nombre de participant très réduit (02).
Nous devons par la suite tirés de ce diagramme d’affinité les renseignements exploitables définir comme suit :
Basé sur le thème : [Filtrer les données], un aperçu est : [Pouvoir afficher la liste des livres selon des critères très précis.].
Basé sur le thème : [Lecture numérique], un aperçu est le suivant : [Difficile de se retrouver pour l’achat de la formule numérique du livre].
Basé sur le thème : [Panier], un aperçu est le suivant : [La liste des articles au panier ne sont pas très intuitifs].
Basé sur le thème : [La livraison], un aperçu est le suivant : [Pour commander un livre et ne pas avoir à vous déplacer, vous auriez besoin d’un service de livraison].
Basé sur le thème : [Navigation], un aperçu est : [Tous les éléments de navigation ne sont pas fonctionnels, certains éléments ne sont pas cliquables.]
Basé sur le thème : [Interaction], un aperçu est : [Les interactions entre les pages devront être plus simple agréable.]
Un prototype est un outil de visualisation d’une variété de travaux de conception interactifs. Cette représentation visuelle démontre :