
Luigi Baglivo étant passionné par les objets vintages, il déniche de superbes pièces, les restaure et les met en avant dans sa carrosserie. Son goût prononcé pour les belles choses fait sans aucun doute de la Carrosserie LB, la plus originale et la plus moderne de la région.
LB Carrosserie a trouvé la combinaison secrète pour allier savoir-faire et technologie tout en étant la seule carrosserie indépendante de la région.
Il décide de donner de la visibilité à son savoir-faire et demande à KM Design de lui faire un site et qui fait appel à moi pour le service.
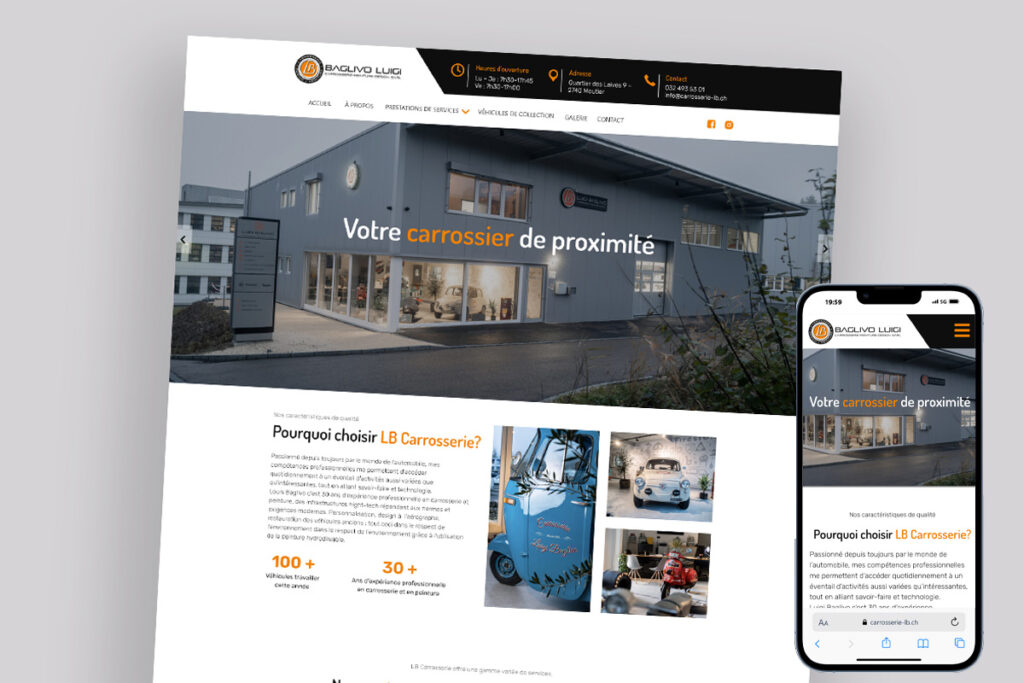
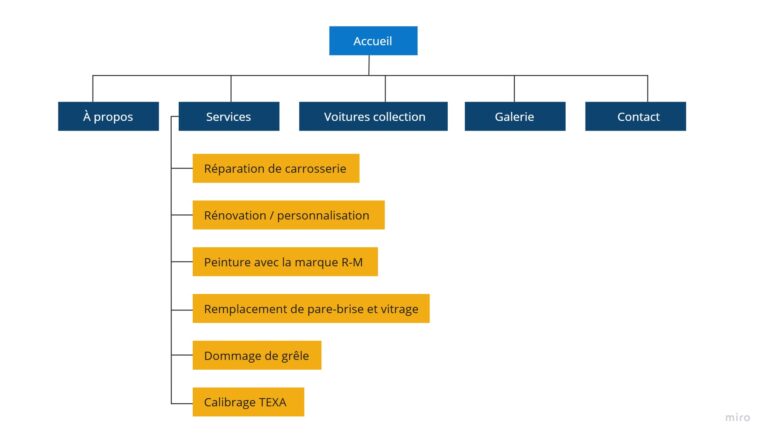
Construire un site web vitrine responsive et moderne qui saurait mettre en avant le savoir-faire de LB carrosserie. Une forte présence en ligne augmentera également la notoriété de la marque et fera croître l’entreprise.

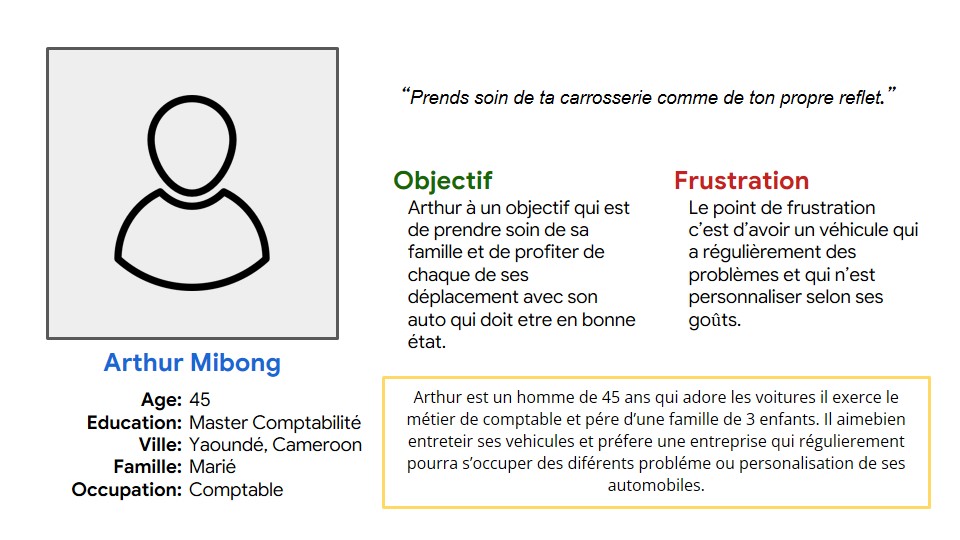
Les personas sont créées en menant des recherches sur les utilisateurs et en identifiant les points de douleur communs, qui sont des problèmes UX qui frustrent et empêchent l’utilisateur d’obtenir ce dont il a besoin d’un produit.
L’énoncé du problème fournit une description claire du besoin de l’utilisateur auquel il faut répondre.
LB Carrosserie est une entreprise qui a besoin de mettre auprès de ces potentiels clients une expérience facile et intuitif pour naviguer à travers un site internet et trouver les services spécifiques d’un expert pour leurs véhicules.
Le site web LB Carrosserie permettra aux utilisateurs de consulter rapidement les services et les informations sur l’entreprise. Ce qui affectera la navigation des utilisateurs et leur donner envie de remplir le formulaire de contact pour une prise de rendez-vous. Nous mesurerons l’efficacité du site web par le nombre de visites et le nombre d’envois du formulaire de contact.
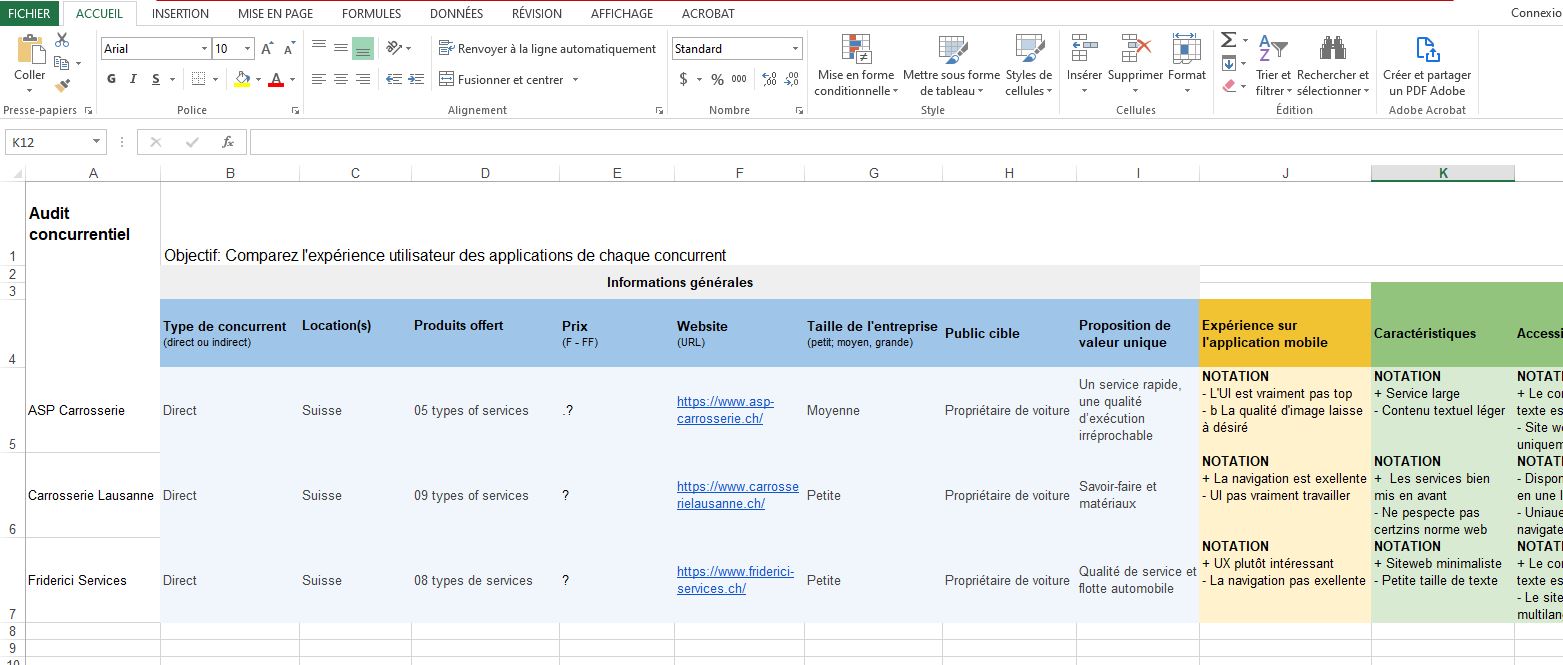
Dans le cadre d’un audit concurrentiel, nous allons effectuer des recherches sur les concurrents pour en savoir plus sur la manière dont ils conçoivent des produits similaires ou répondent aux besoins d’utilisateurs similaires. Dans l’idéal, nous identifierons des éléments de conception efficaces à reproduire dans notre produit, ainsi que des problèmes de conception et des pièges à éviter.


Avant de commencer la création du prototype dans Figma, nous allons nous demander comment les utilisateurs pourraient interagir avec notre produit. Voici quelques questions que nous nous sommes posées :
Ces questions avant de débuter le prototypage nous aidera à concevoir des types d’interactions utilisateurs divers et variés. Nous allons utiliser nos maquettes fonctionnelles et notre prototype papier, pour construire un prototype numérique dans Figma.
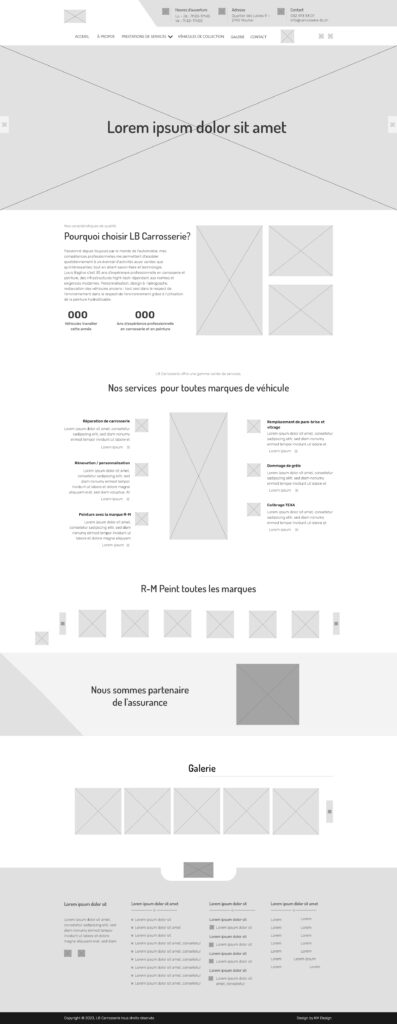
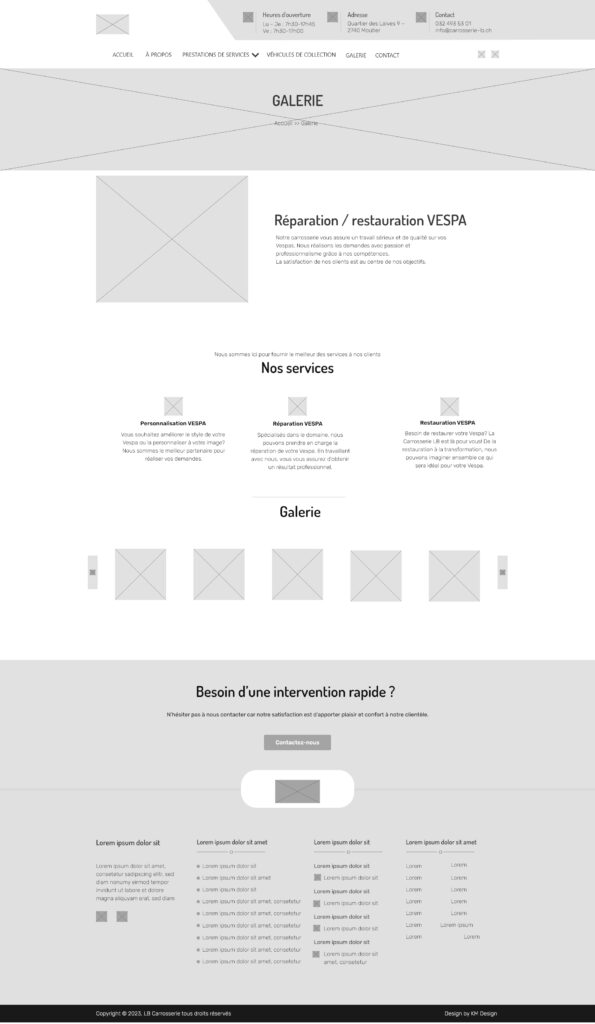
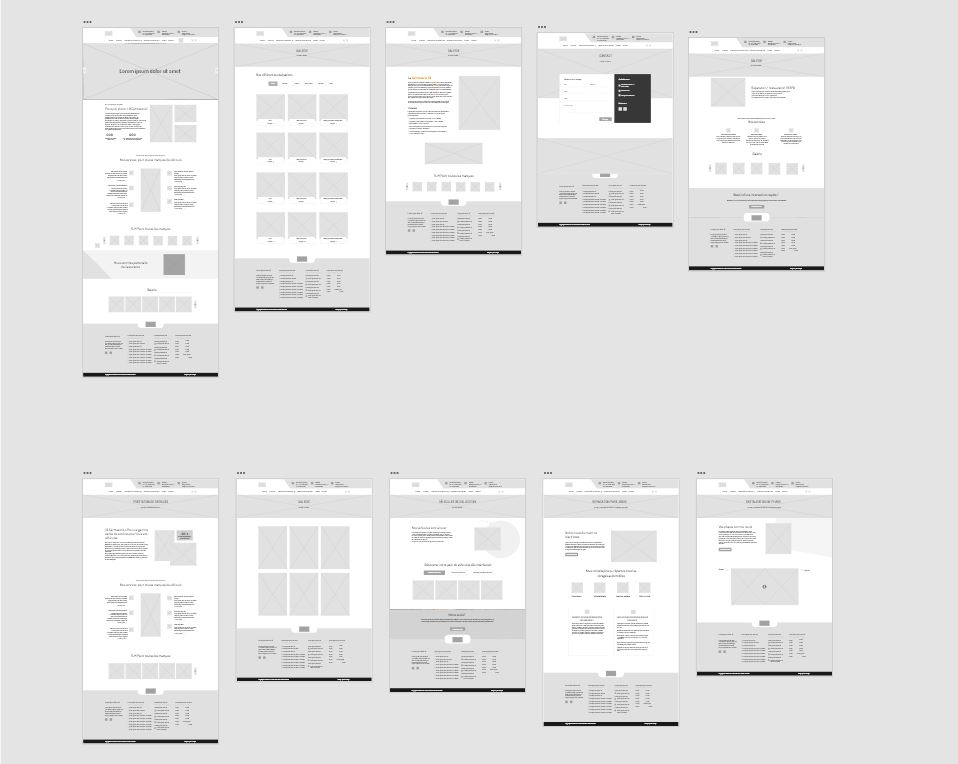
Nous avons tout d’abord créé toutes les maquettes fonctionnelles numériques nécessaires à l’application. Ensuite utilisé des nœuds de connexion pour indiquer le point de départ d’une connexion et l’écran auquel elle doit conduire l’utilisateur.



Dans ce prototype basse fidélité, l’utilisateur peut rechercher des livres qui correspondent à ses besoins, puis commander en ligne de n’importe où et à n’importe quel moment. Les utilisateurs peuvent accomplir une tâche ou un parcours utilisateur, avancer et reculer, et naviguer à l’aide des repères fournis. Ce prototype teste le principal flux utilisateur qui consiste à rechercher et commander un livre qui convient aux besoins de l’utilisateur, et à terminer la commande en achetant le livre.
Un prototype est un outil de visualisation d’une variété de travaux de conception interactifs. Cette représentation visuelle démontre :