
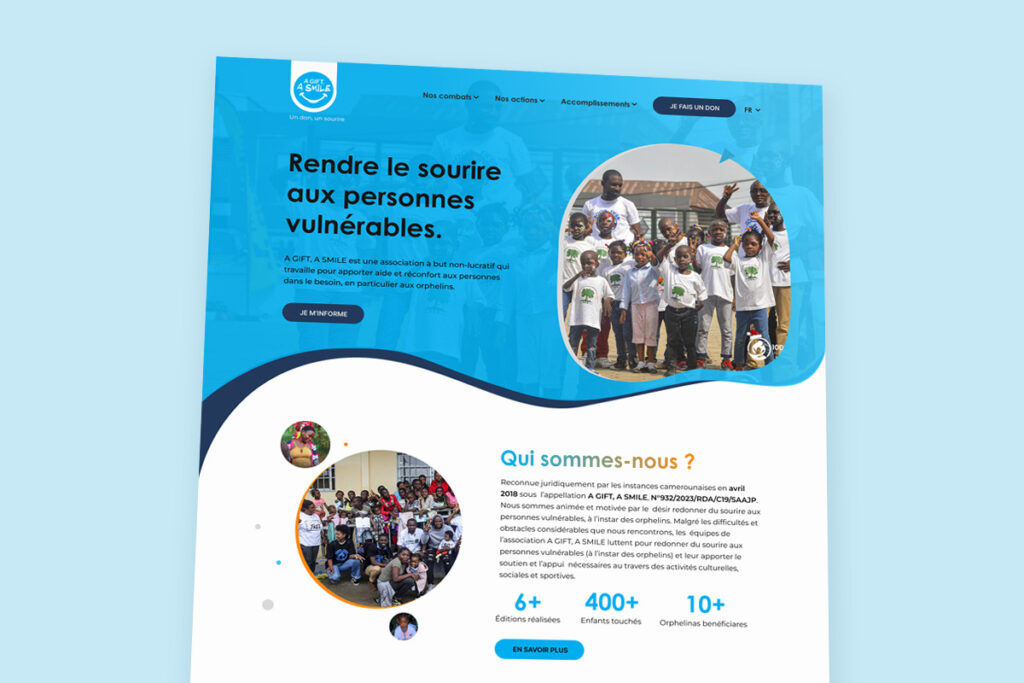
Reconnue juridiquement par les instances camerounaises en avril 2018 sous l’appellation A GIFT, A SMILE, N°932/2023/RDA/C19/SAAJP ayant pour siège social, Douala – Bépanda.
A GIFT, A SMILE est une association humanitaire à but non lucratif constituée essentiellement de jeunes qui œuvrent pour apporter des idées, les stratégies et les outils nécessaires pour REDONNER DU SOURIRE aux personnes vulnérables, à l’instar des orphelins.
Nous, membres adhérant, avons décidé de mettre en lumière notre association sur le web. Ceci dans l’objectif de :
Construire un site web vitrine responsive et moderne qui saurait mieux décrire notre association et un espace dédié aux donations afin de nous permettre de continuer nos activités surtout à une échelle plus grande. Une forte présence en ligne augmentera également les donations, les volontaires, les membres et donc l’impact sur le terrain.

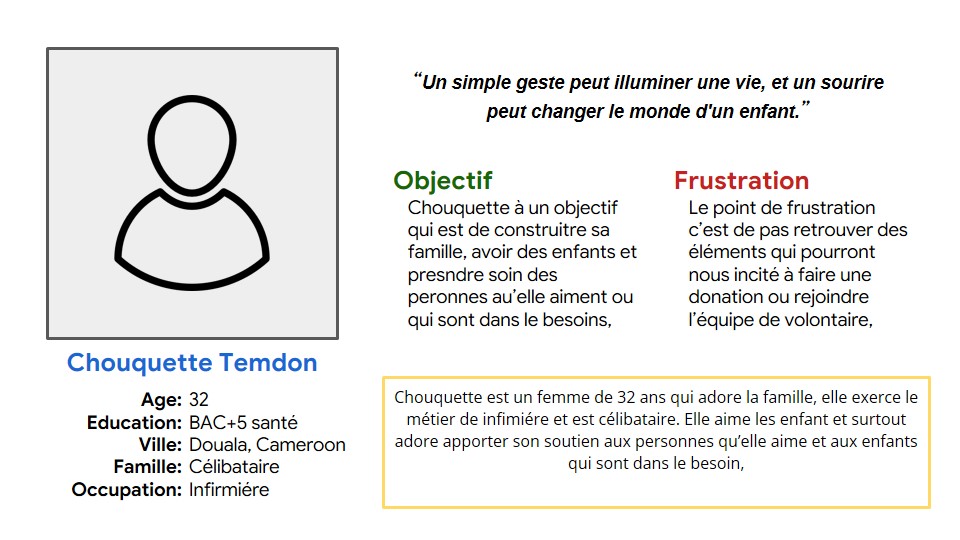
Les personas sont créées en menant des recherches sur les utilisateurs et en identifiant les points de douleur communs, qui sont des problèmes UX qui frustrent et empêchent l’utilisateur d’obtenir ce dont il a besoin d’un produit.
L’énoncé du problème fournit une description claire du besoin de l’utilisateur auquel il faut répondre.
A GIFT, A SMILE est une association à but non lucrative qui a besoin de mettre en lumiére sa mission, ses activités auprès de potentiels donateurs, volontaires et adhérents une expérience facile et intuitif pour naviguer à travers un site internet et trouver les services spécifiques d’un expert pour leurs véhicules.
Le site web de A GIFT, A SMILE permettra aux utilisateurs de consulter rapidement les activités passées et les activités avenirs. De créer de l’empathie grâce à ses missions et sa transparence. Ce qui affectera la navigation des utilisateurs et leur donner envie de faire une donation ou de remplir le formulaire de contact pour être volontaire ou adhérent. Nous mesurerons l’efficacité du site web par le nombre de visites et le nombre d’envois du formulaire de contact et le montant des donations.

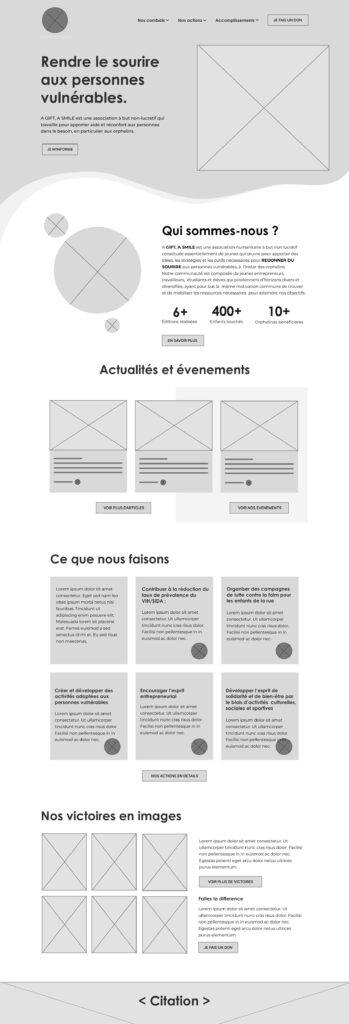
Avant de commencer la création du prototype dans Figma, nous allons nous demander comment les utilisateurs pourraient interagir avec notre produit. Voici quelques questions que nous nous sommes posées :
Ces questions avant de débuter le prototypage nous aidera à concevoir des types d’interactions utilisateurs variés.




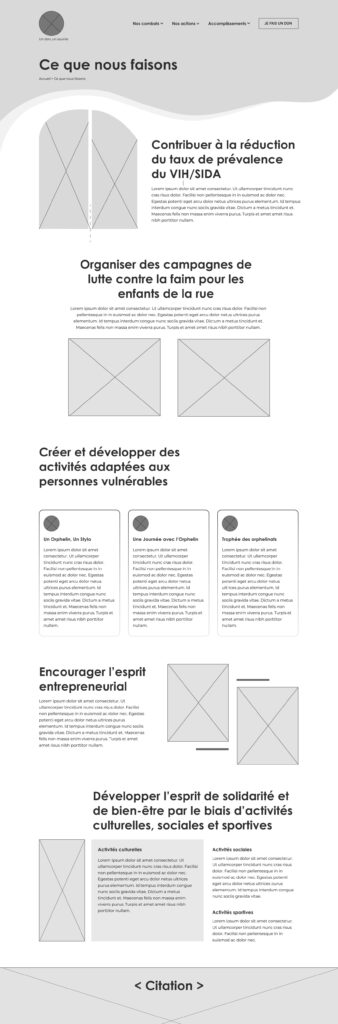
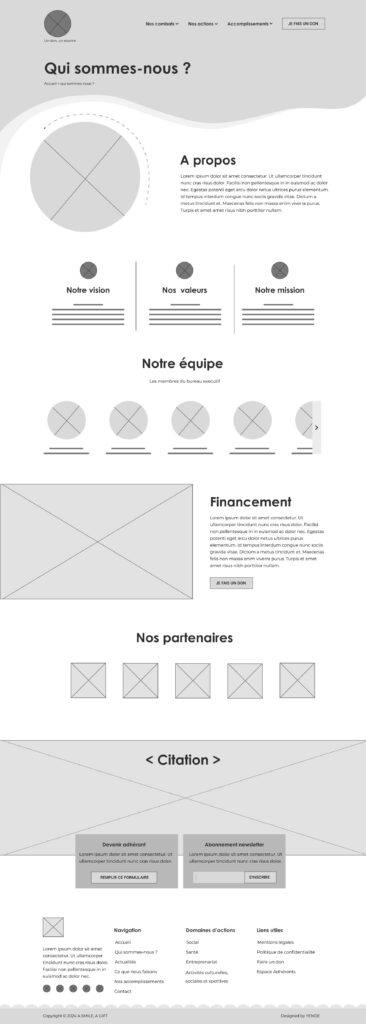
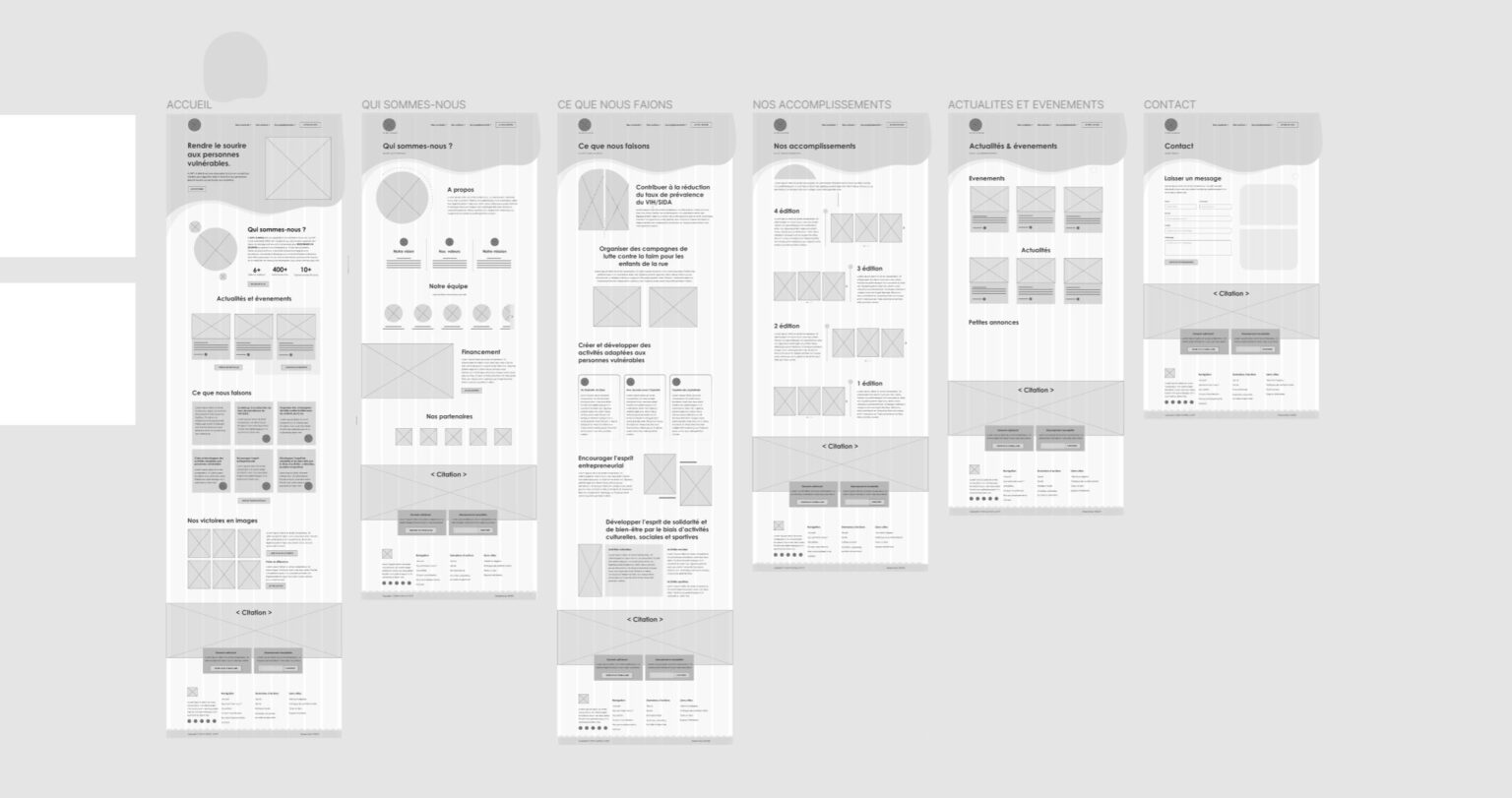
Dans ce prototype basse fidélité, l’utilisateur peut remplir un formulaire, consulter les actions, accomplissement et autres.
Un prototype est un outil de visualisation d’une variété de travaux de conception interactifs. Cette représentation visuelle démontre :
